 |
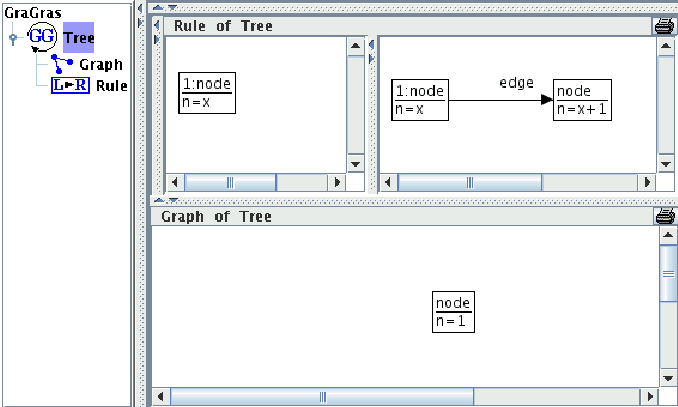
We demonstrate the new layout algorithm by a tree evolution example. An initial tree and a rule to create a new leaf we can see in Fig. 12.
The option settings for this example are shown in Fig. 13
and
the table with edge layout patterns is shown in Fig. 14.
The layout patterns for this graph grammar forces every child node being
placed below its parent node with similar length of edges.
The Figures 15, 16 and 17 presents the evolution of the tree. We only show the graphs 9, 15 and 24 of the corresponding sequence.
The quality metrics of this tree layout are shown
in Figure 18.
As we can see, the graph transformation sequence presented consists of 24 graphs.
Columns A, B, and C describe some statistical data. Column A holds
the graph position in the sequence which can be described as graph
age. Columns B and C hold the number of nodes and edges,
respectively. Undesired effects for a single layout are described in
columns D, E, F and for the mental distance in columns G, H,
the conclusions follow in columns I, J, K. The semantics of table
entries is described in more detail below.
These metrics are weighted
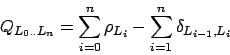
according to the Offline Graph Drawing Problem
which describes the following
trade-off for a given graph sequence ![]() and their
corresponding layouts
and their
corresponding layouts ![]() :
:
 |
(4) |
There are several approaches to measure ![]() (the single graph layout quality) and
(the single graph layout quality) and
![]() (the mental distance between two graphs).
(the mental distance between two graphs).
For the evolutionary layout algorithm we present a specific definition
for ![]() and
and ![]() which is shown below. We use the table with
metrics of the tree evolution example.
In this table
which is shown below. We use the table with
metrics of the tree evolution example.
In this table
![]() stays for
stays for ![]() ,
,
![]() for
for ![]() and
and
![]() for the resulting quality.
for the resulting quality.
| (5) |
| (6) |
| (7) |
If the start layout is easy to understand and the following layout
differences are small, then a user can keep track even if the graph
(and its layout) gets more and more complicated.
Back to our example, we take a look at the table in Fig. 18 in more detail.
As we can see, node-node overlappings do not occur during the whole transformation sequence. A small number of node-edge overlappings and edge-edge crossings do occur. For the first 11 layouts, the edge and nodes movements are rather unstable. This implies quite different single, mental and resulting layout quality, especially for the first 4 layouts. But the larger the graph grows, the better the layout quality becomes.
So we can summarize that the disturbance is small
given the number of node and edges and their crossings.
The algorithm is able to turn back to a better layout.
The edge type pattern for the tree layout is applied successful.
Last but not least, we compare the graph layout of the tree example shown above with the graph layout of the same tree example but without using layout patterns (see Fig. 19)
and finally, with the graph layout of the same tree example but without using the evolutionary layout algorithm (see Fig. 20).
The graph in Fig. 19 looks like more a spider web
due to its radial layout
and in Fig. 20 like a brickwork but not like a tree.
As conclusion we can say that our
algorithm produces readable layouts and can be used for a graph
transformation sequence as well as for incomplete sequences of class
models or other graph-like diagrams which are converted to
the AGG graph format. Future work concerns extending and
improving layout patterns for graph transformation sequences.
The ''Evolutionary Layout of Graph Transformation Sequences''
is a common work of SWT and TFS at TU Berlin.
More details are described in:
(http://tfs.cs.tu-berlin.de/agg/Diplomarbeiten/ELofGTS-diplomDGraf.pdf.zip).